【酷站推荐】这一年该是渐变色设计的爆发期,三款渐变色网站
在这一年中,我们无论浏览国内设计网站,例如:站酷、UI中国、花瓣、优设、致设计、优阁等,还是浏览国内外设计网站,例如:dribbble、pinterest、behance。都发现设计总体有个趋势,那是就是渐变色,或多或少很多设计作品有渐变色的存在,所以我觉得今天有必要发一篇关于渐变色的文章。
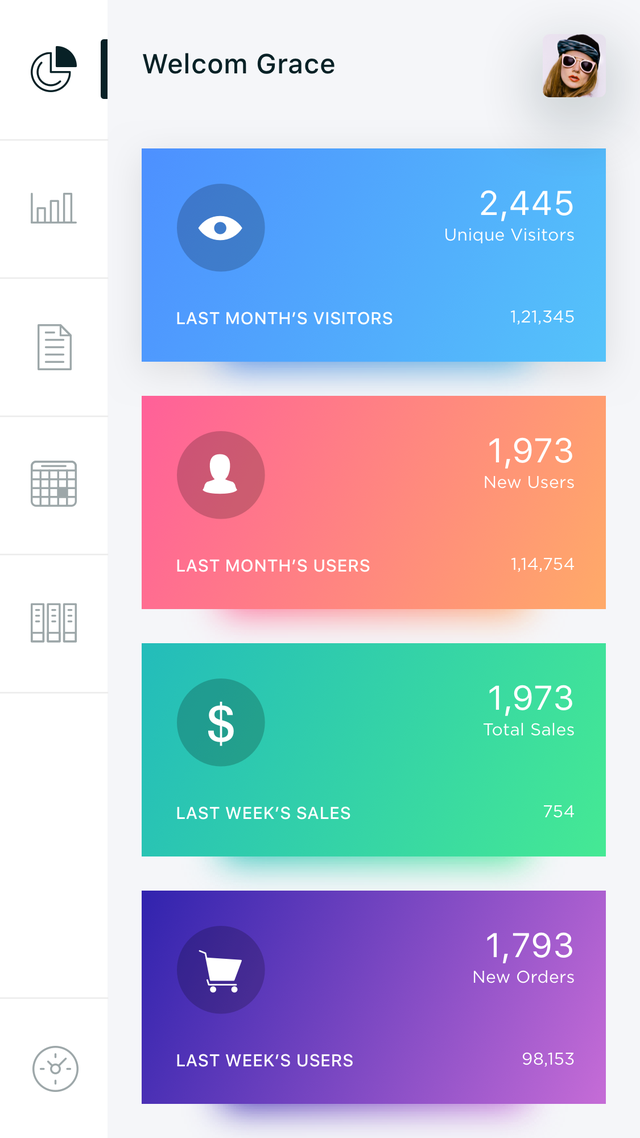
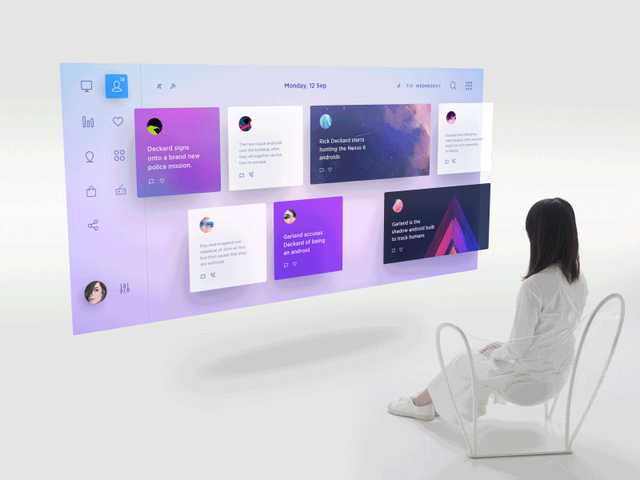
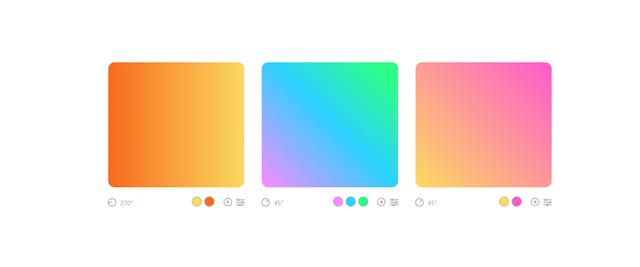
前一段时间我在dribbble(追波)看到一个国外一位设计发了一张图,请看下图

其实我在国内设计网站有设计师发过这张图片,这位是Unfold.co创始人,网站链接:
https://www.producthunt.com/posts/grabient
一下渐变色图片均来自该网站







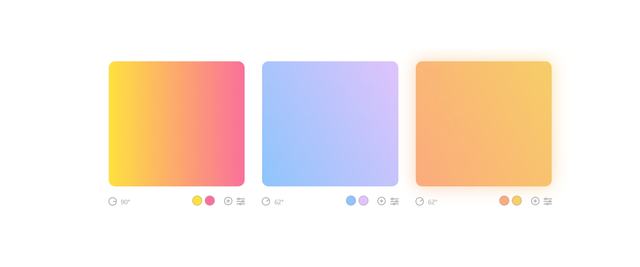
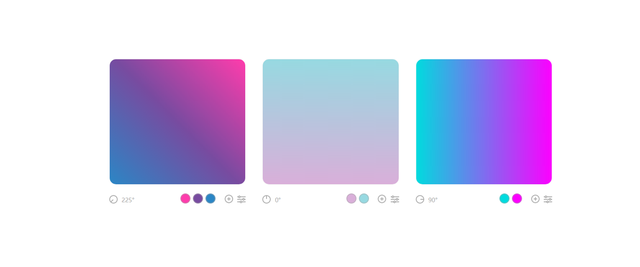
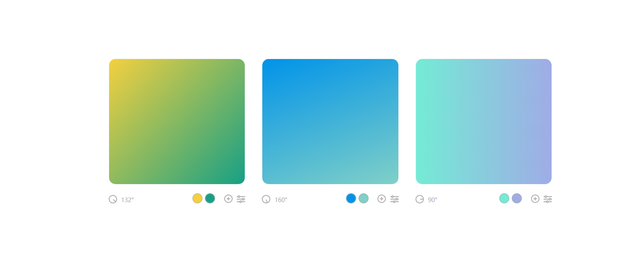
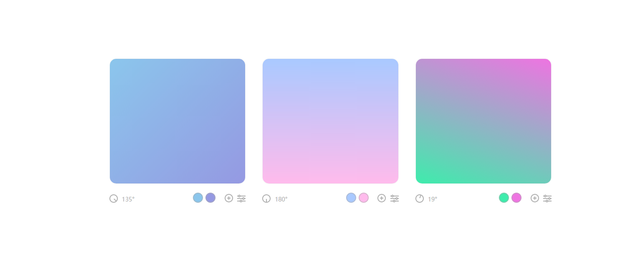
好了,开始进入正题我今天给大家带来我一直在用的三个渐变色网站,请看下面。
https://webgradients.com/

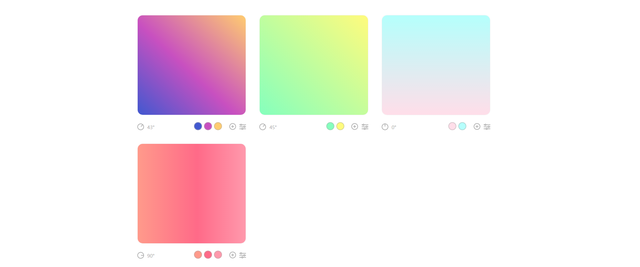
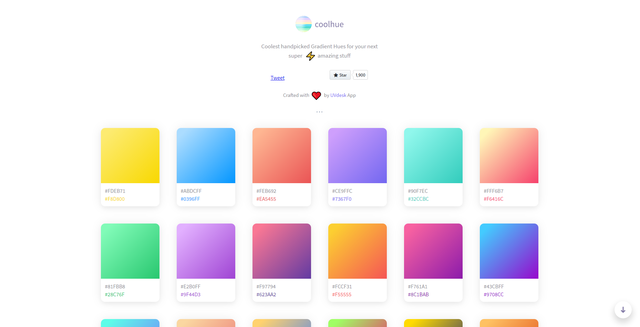
https://webkul.github.io/coolhue/

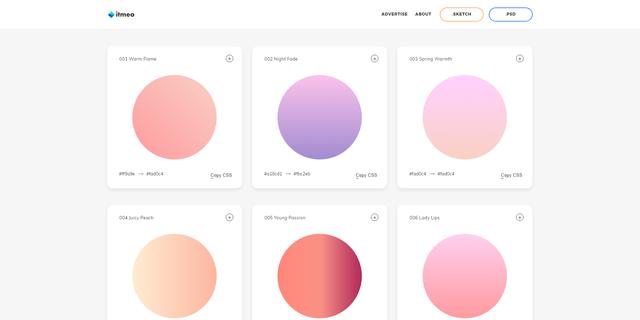
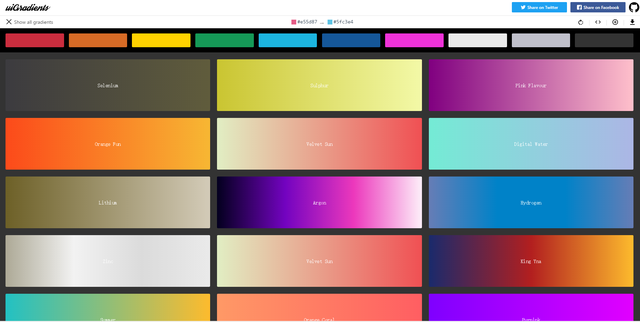
https://uigradients.com/#RoseWater

以上是三个在线渐变色网站。
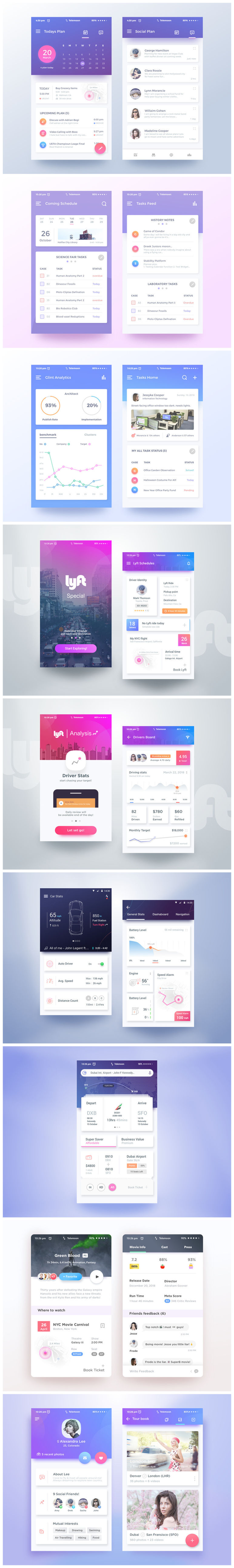
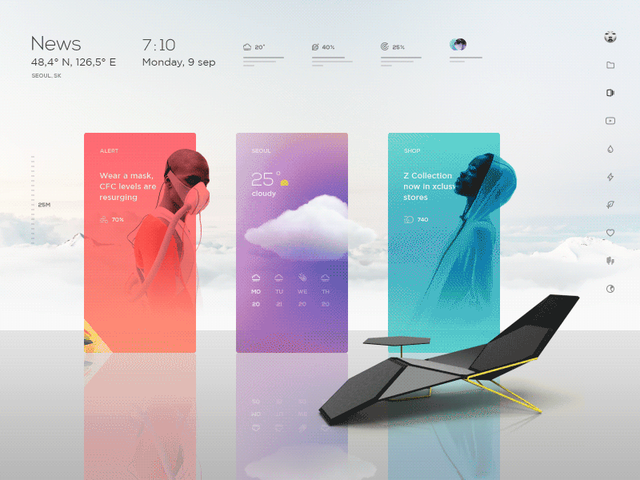
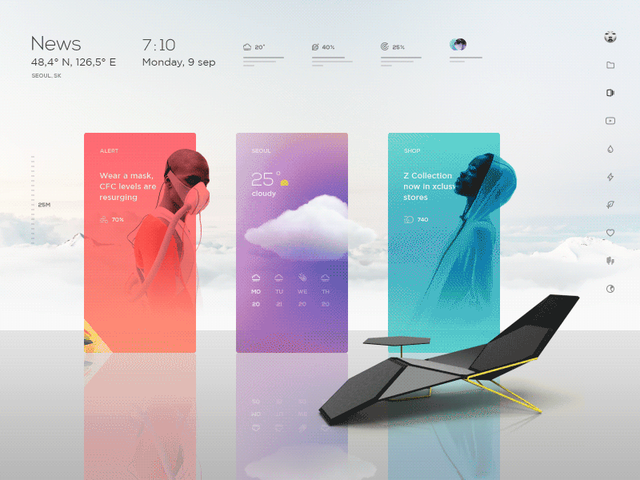
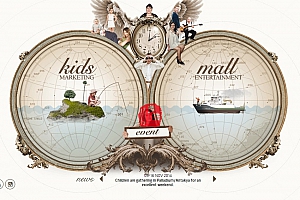
实际案例,图片都来自各设计网站,图如下